由於見到九巴終於肯公開 ETA 條 API, 所以重新寫過條 Siri shortcut。
呢個 post 會寫番 Siri shortcut 入面啲功能係點樣做出嚟。
下載 巴士到站時間預報 Shortcut

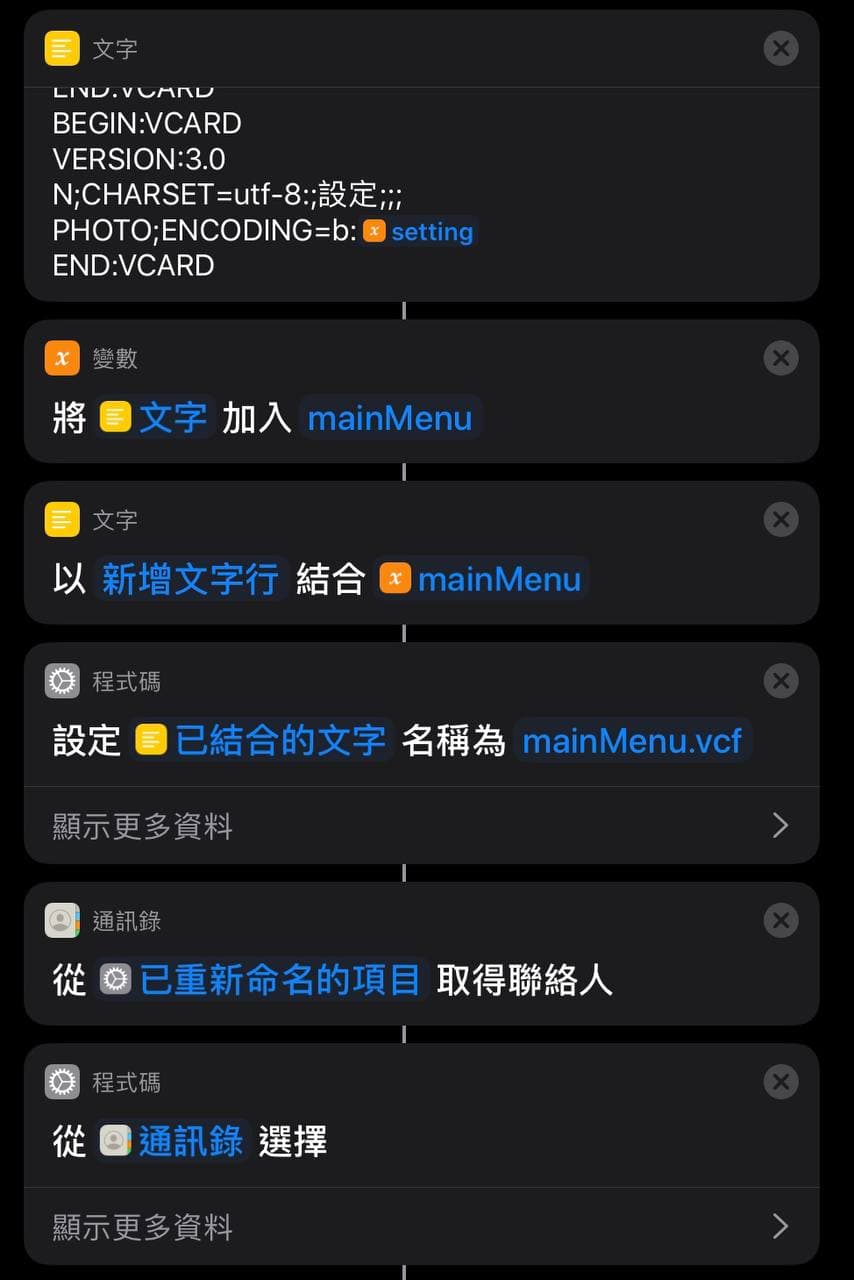
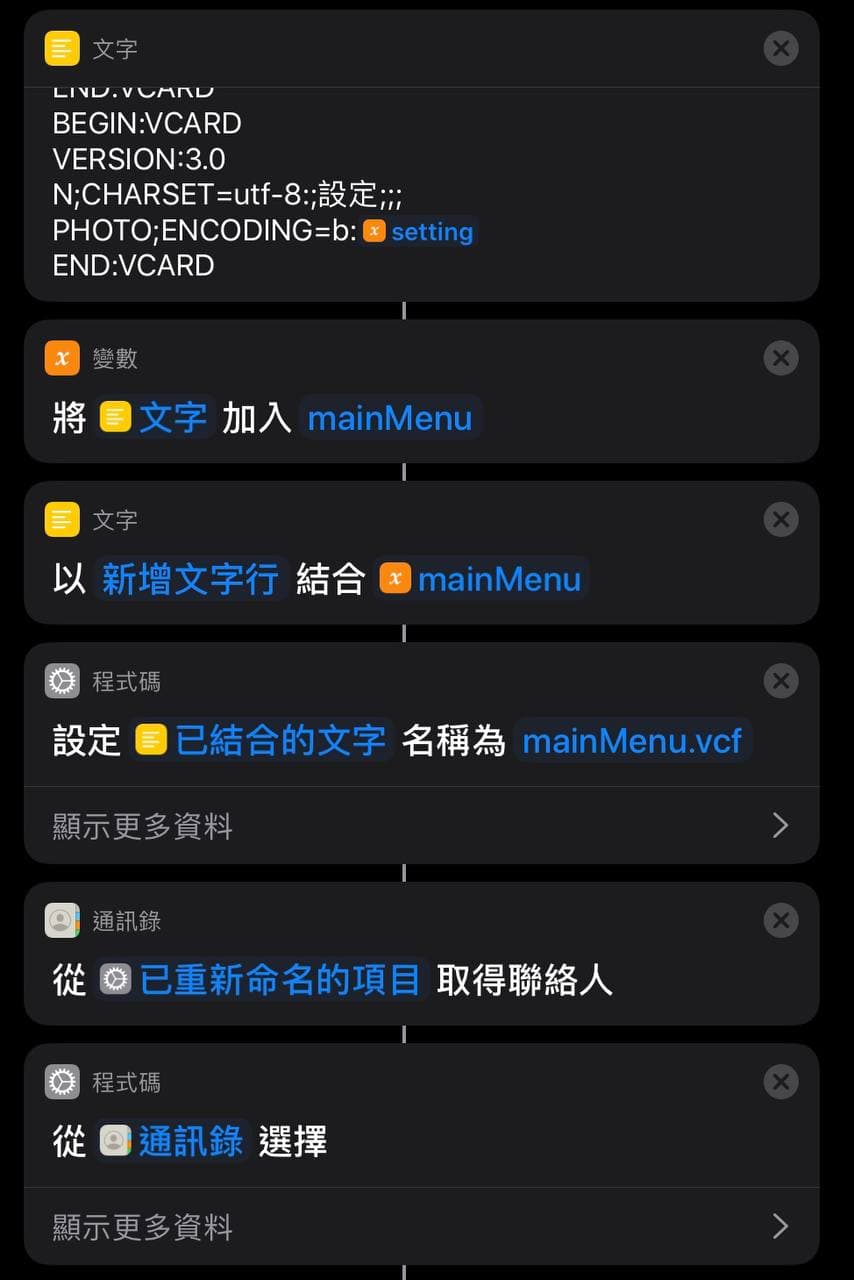
個有圖嘅 menu 係用 vCard 做出嚟。
vCard 係電子卡片嘅標準,格式如下
N 係打名,ORG 打細字,PHOTO 放圖,NOTE 可以放唔 show 出嚟嘅 data
圖可以用 base64 encode,iOS 13 可以出到透明底,但係iOS 14 唔得🤦會出白色底。
1
2
3
4
5
6
7
| BEGIN:VCARD
VERSION:3.0
N;CHARSET=utf-8:;設定;;;
ORG;CHARSET=utf-8:;
PHOTO;ENCODING=b:<base64 string>
NOTE;CHARSET=utf-8:
END:VCARD
|
只要將砌好嘅字改做 *.vcf 就用得

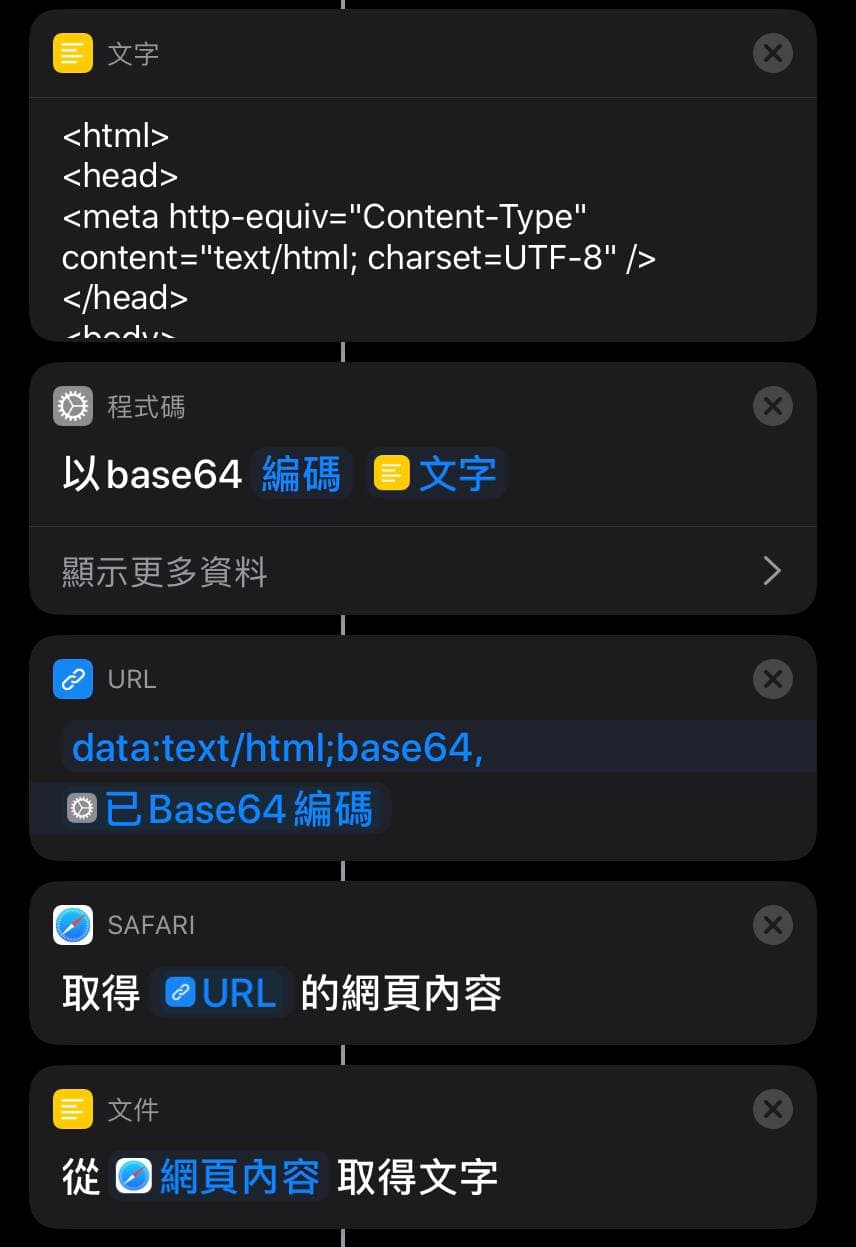
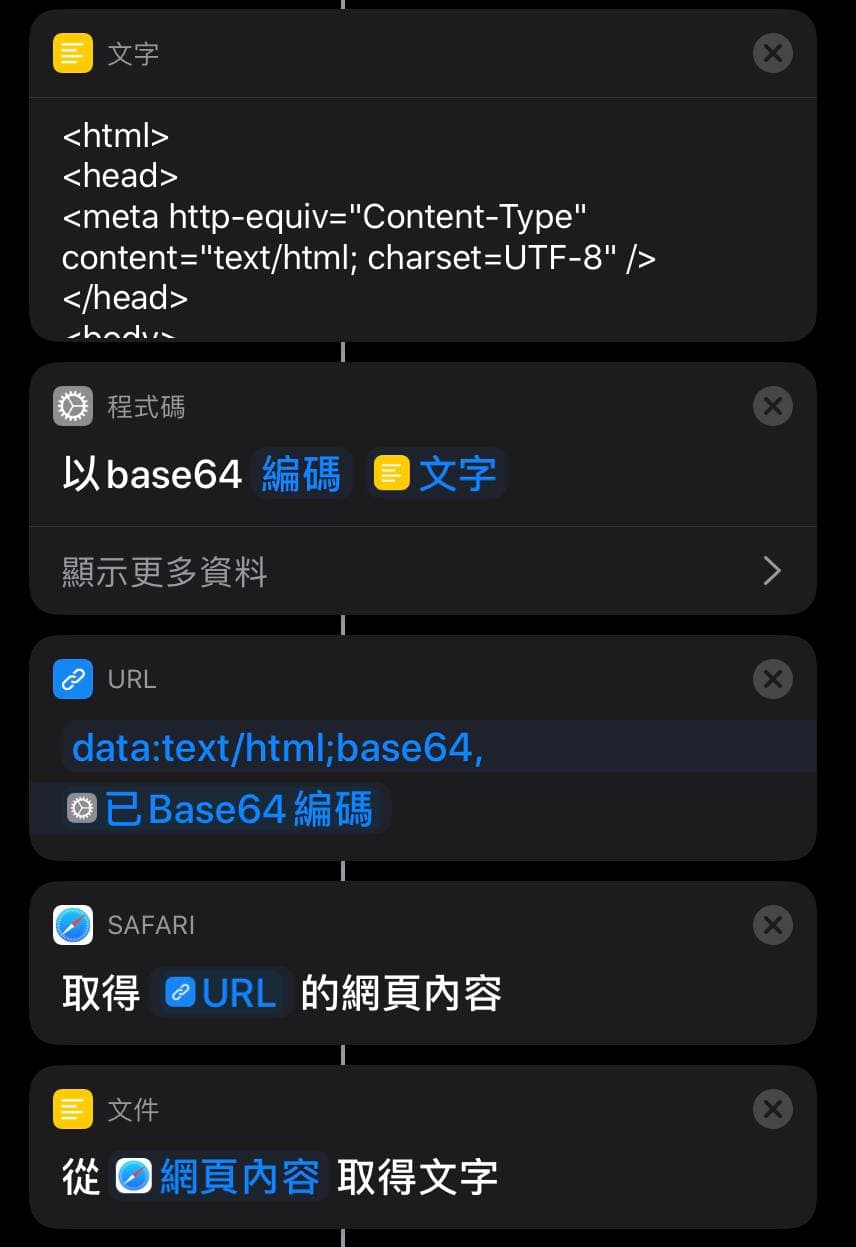
行 JavaScript
由於 Siri shortcut 入面行 1000 個嘅 for loop 太慢 (無記嘅話,行咗成廿秒),於是用 JavaScript 行,將 JavaScript print 出嚟嘅字放落文字入面用。

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<script type="text/javascript">
var result = [];
var json = <input>;
var list = json.data;
for(var i = 0; i < list.length; i++) {
var row = list[i];
if(row.route == "route"){
result.push('{"bound":"'+(row.bound == "I" ? "inbound" : "outbound")+'","dir":"'+row.bound+'","service_type":"'+row.service_type+'","orig":"'+row.orig_tc+'","dest":"'+row.dest_tc+'"}');
}
}
document.body.innerHTML = result.join('<br/>');
</script>
</body>
</html>
|