Cloudflare Pages 筆記
之前整嘅 巴士到站時間預報 Siri shortcut 全部 API call 都係由 shortcut 隻 APP 發出,攞車站名呢類有十幾二十個 API call 嘅 logic 會好慢。
咁啱又見到 Cloudflare 有個新 serverless 既服務叫 Cloudflare Functions,所以重新寫個個 shortcut API call 嘅部分。
路線資料
Cloudflare Pages 有包埋 CDN 服務,而且係無限額,所以寫咗個 cronjob 每日 update 一次路線 + 車站資料。透過 Github Action 每日深夜 12 點行。
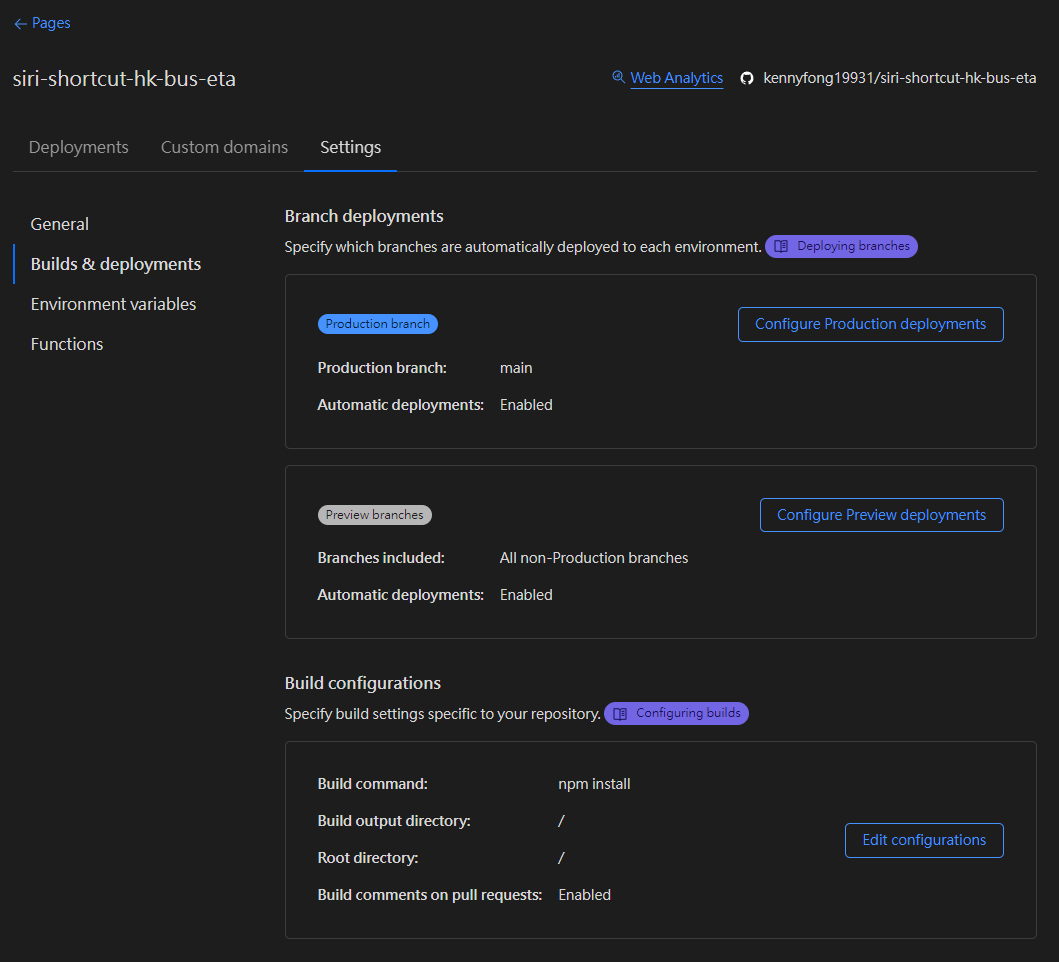
Cloudflare 嗰邊都 set 咗自動 deploy,當 main branch 有新 commit 就會 deploy

到站時間
到站時間改咗用 Cloudflare Functions 處理。由於有用過其他 library 而無用 freamwork, 設定入面 Build configurations Build command 要打 npm install。咁下次 deploy build Function 嗰陣就會 download 到 library。
Cloudflare Functions 而家仲係 Beta,每日有 100000 個免費 request。
但係要注意,呢個 request 唔係講緊 HTTP request,係講緊 fetch request。Functions 係用 JavaScript/TypeScript 寫,如果一個 API call 行咗 4 次fetch,Cloudflare Functions 就會計用咗 4 個 request。